タイトルの通り、当サイトはついに「Google Adsense」による収益化を達成しました!!
2018年の4月にサーバー契約・サイト開設してからここまで約3年と3ヶ月、長かった…!
私はフリーランスのライターなので、他媒体への寄稿記事の執筆や取材も受け持ちながら、少しずつこちらの記事も増やしてきました。
そして、これからはその記事の一部分に広告を掲載することになります。
ですので今回は、当サイトとして収益化達成までどんなことをして来たか、今一度振り返っていきます。
※あくまで「収益化を達成した事実」のみ記載しています。
もくじ
愚直に「好き」を求め続けた
平たく言ってしまえば、ブログ記事としては「好きなこと」「得意なこと」の役立つ情報を徹底して取り上げ続けた、ということに尽きます。
私の場合は「鉄道」と「鉄道模型」の発信を、あまり頻度は高くないながらも続けてきました。


実車の鉄道の場合、フィールドに出て電車に乗ったり、いろんな沿線で撮影したりして、他媒体で記事を寄稿する時とほぼ同じやり方で取材・執筆を重ねてきました。
時にはブログ向けの取材という体で三島(静岡県)に行ったり上田(長野県)に行ったり…。
行動範囲はまだまだ狭いものの、今までの努力は確実に形になっているに違いありません。


鉄道模型に関しては、集める車両は完全に私の趣味ですが、買ってきた鉄道模型をいろんな角度から観察したり、ちょい足し加工したり、自作のミニレイアウトの上で撮影し、掲載してきました。

実車のレポートであれば、鉄道に乗車する時の参考に。
模型の記事であれば、製品を購入した感想やレイアウト制作のハウツーが誰かの役に立つかなぁ?といったところ。
そのために取材・撮影を積み重ねてきた結果、グーグルにサイトの信頼性を認めてもらうことができたのではないかと思います。
固定ページの充実化
ブログ記事だけでなく、固定ページの種類もそれなりに増やしてきました。
当サイトのヘッダーメニューに固定ページへのリンクへをつなげております。
- サイトについて
- プロフィール
- 実績
- お問い合わせ
- プライバシーポリシー

運営者情報と実績
「サイトについて」は当サイト自体のこと、「プロフィール」は私のことをそれぞれ掲載しています。
あれですね、よくいう「運営者情報」にあたる内容をこの二つでカバーしているつもりです。
「実績」は読んで字のごとく。
私はあくまでブロガーではなく、フリーランスの仕事の合間に個人サイトを続けています。
ですので、本業で他社さんの媒体に寄稿した、参加したという実績は専用のページに書きこんでいくと分かりやすいのではないでしょうか?
そうすれば、次に取り上げる「お問い合わせ」と合わさってウェブサイトの独自性が強くなり、サイトの価値向上につながるのかもしれません。
お問い合わせとプライバシーポリシー
「お問い合わせ」もその名の通り。
自分の連絡先やお問い合わせフォームを掲載しておくことで、フリーランスとしての営業窓口になってくれます。
最近はSNSのプロフィール欄に連絡先を掲載して「お仕事依頼はこちらから」している人も目にしており、確かにその方がウェブ上の営業としては手軽かもしれません。
しかし、面倒かもしれないけど個人サイトやお問い合わせフォームを作っておくと、SNSをやっていない人ともコンタクトをとりやすくなる気がします。
一メディアの編集者が声をかけてくれる可能性もあるでしょう。
そういう場合にお問い合わせフォームのページはきっと必要になるはずです。
しかしその分スパムを送りつけられることも多いので、スパム対策も怠らぬようにしましょう。
「プライバシーポリシー」は、収益化に関係なく絶対に必要です。
フリーランサーが個人のサイトを制作するとなると、お問い合わせフォームは必要不可欠。
人によっては、記事へのコメント機能を付けているかもしれません。
しかしそのどちらにおいても相手の名前・メールアドレスといった、個人情報を扱うものになります。
その場合、「自分のサイトで個人情報をどのように保護するか」を明記しなくてはなりません。
お互いの顔が見えない以上、ウェブ上での信用にも関係しますよね。
さらにGoogleのアクセス解析ツール「Google Analytics」、GoogleとGoogleパートナーサイト(第三者)の広告配信サービス「Google Adsense」を利用する場合はそれらについても記載しなければなりません。
というのも、これらは「Cookie」というシステムを使用して、サイト閲覧者のデータ(トラフィックデータ)を収集しています。
あくまで端末の情報のみを収集し、個人情報の特定はできませんが、個人情報保護の観点から「Google Analytics」「Google Adsense」を導入しているサイトはプライバシーポリシーにそれらに関する説明を追記することが義務がづけられています。
アイキャッチの画像が無いのでテキストベースでリンクを貼っておきます。
⇒プライバシーポリシー
直感的に使いやすいヘッダーメニュー
ブログ記事や固定ページを複数積み重ねて来ても、サイト内のボタン操作などが分かりづらいとあまり意味がありません。
なので、ページのヘッダーに、独自のヘッダーメニューとカテゴリーメニューを作りました。
ページの最初に大きく表示される画像の上下にグレーの文字列があり、これにカーソルを乗せると青色に変化します。そのままクリックしていただければそのページやブログカテゴリーに飛べます。
PCではそれぞれ1列で表示し、スマホ・タブレットではそれぞれ2列での表示です。
もともとwordpressのテーマには、メニュー欄をカスタマイズする機能がデフォルトで備わっています。
しかし私の場合、wordpressのテーマ(ページ全体のレイアウト)を更新したら、ヘッダーメニューのレイアウトが壊れてしまった時があったのです。
非常に困りましたが、最終的にこう↓思い至りました。
「元々テーマを作った人の対応を待つより自分でやった方が早い」

これで、wordpressデフォルトのヘッダーメニューに代わり、自作のヘッダーメニューを使い始めることになりました。
単にhtmlを組んでcssでレイアウトや色づかいを整えた単純設計ですが、無駄な操作を減らした上で各固定ページ・ブログカテゴリーにアクセスしていただけるようになったかと思います。
その他追加したもの
自作のヘッダーメニュー以外にも、もともとのwordpressのテーマに備わっていないものはいろいろあります。
自分でサイトを動かしてみて、あった方が良いと思ったものを自力で追加してきました。
SNSシェアボタン
どんなウェブサイトにもだいたいSNSシェアボタンは備わっていますよね。
私の使用しているwordpressテーマ「palm beach」には、シェアボタンはデフォルトであった気がするけど外国向けのものばかりで非常に使いにくい!
そこでSNSシェアボタンを自力で作りました。
最初はwordpressのプラグインを利用していましたが、LINEに対応していなかったことと、プラグインの入れ過ぎはサイトを重くするということを知り、プラグイン設置はやめました。
wordpressに詳しいサイトを参考にしまくって、自分なりにアレンジしてみました。
現在、当サイトの記事シェアボタンはTwitter・Facebook・はてなブックマーク・LINEに対応しています。

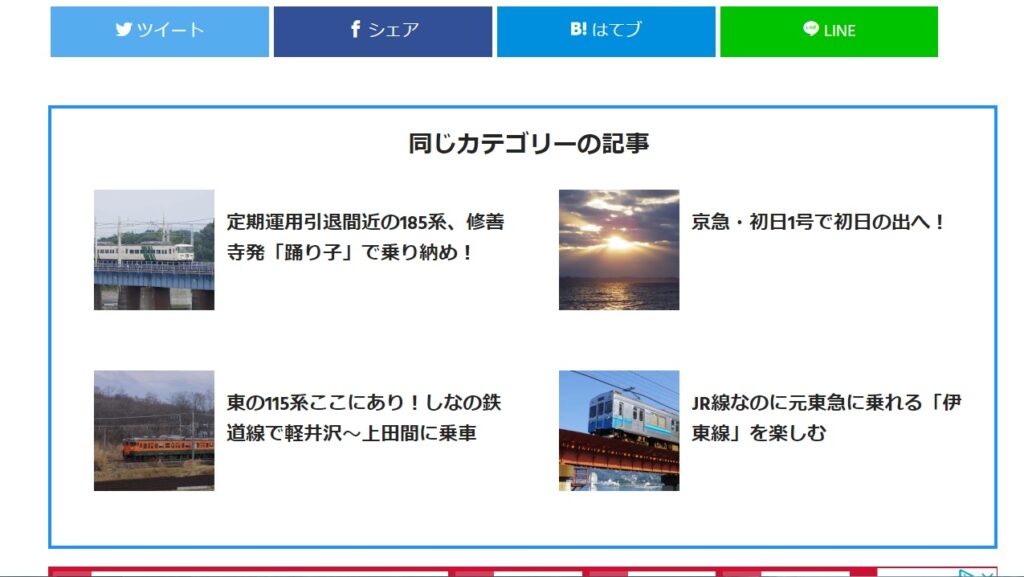
関連記事一覧
よく、記事の最後に、読んだ記事と同じカテゴリーの記事(4~8記事くらい)へのリンクがいくつか繋がっていますよね?
それも「Palm Beach」のデフォルトではありませんでした。
あったとしてもたぶん使ってなかった。
ですので自作!
青色の四角形で囲ったスペースに、同じカテゴリーの記事がランダムで4記事表示されるように作ってみました。
もちろんこの記事の下にも関連記事欄がありますよ。
PCでは2記事が縦2列で、スマホでは1記事が縦4列で表示されるように、レスポンシブデザイン(端末に応じてレイアウトを変え、読みやすくするデザイン)となっています。

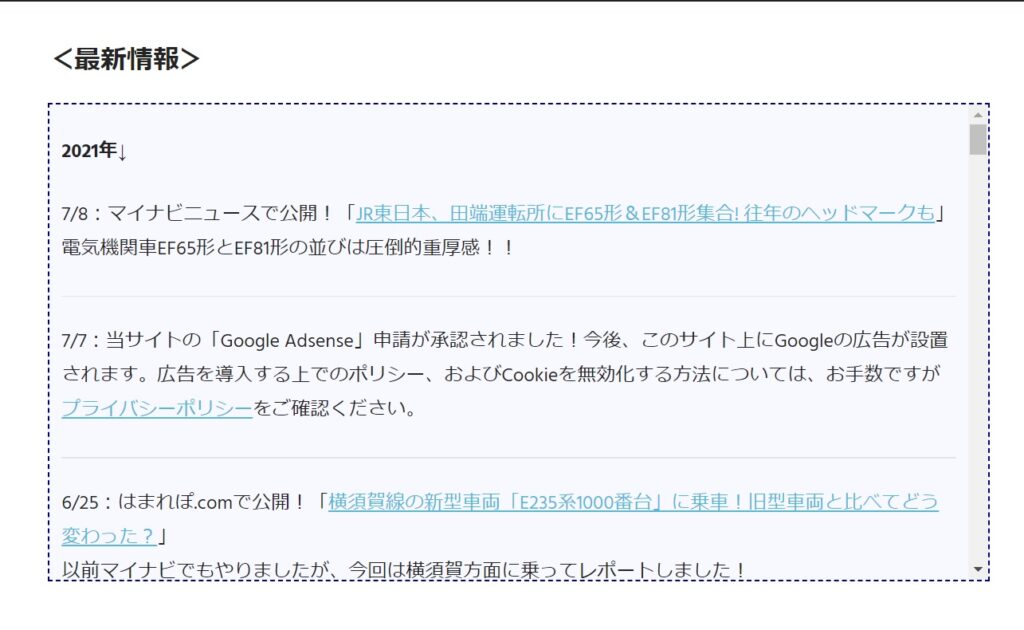
トップページのニュース欄
たまに、トップページにスクロール式のニュース欄があるサイトを見かけませんか?
それを私も導入しています。
ここには主に、他媒体に寄稿した記事や、自分が関わっているもの、当サイトに関するお知らせを適宜追加しています。

今は疎遠となってしまったフリーランス仲間のウェブサイトを見た時に「うちでも導入したい」と考え、いろいろなサイトを参考に現在の形にまとまりました。
もちろん今後も更新していく予定です。
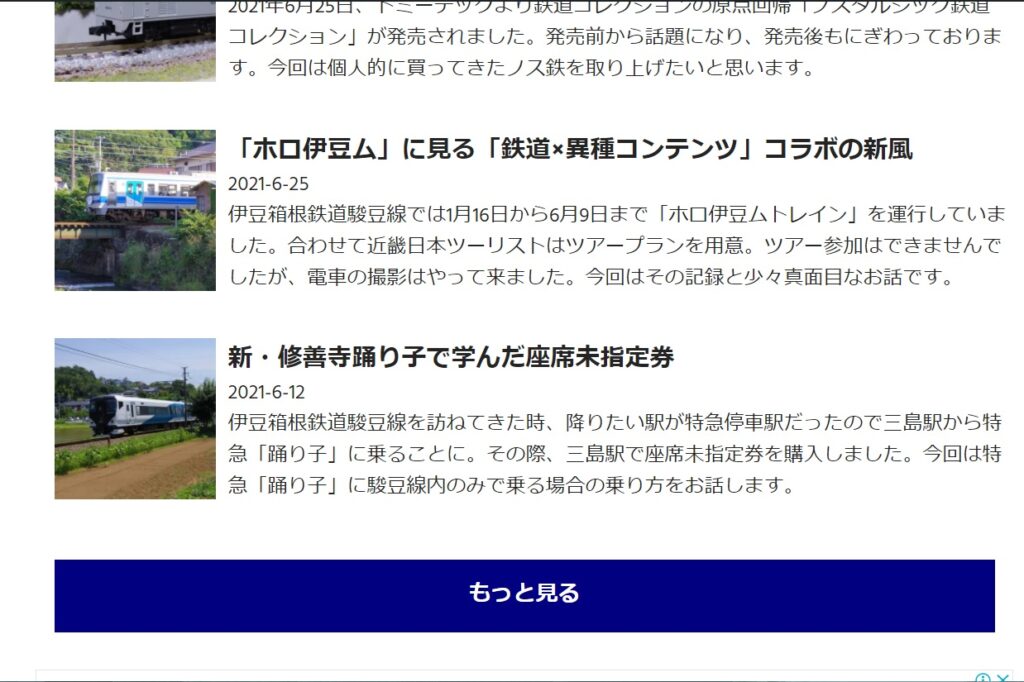
トップページの記事一覧
ニュースサイトのトップページを見ると、最新の記事一覧が表示されていることがあると思います。
私がいつもお世話になっている「マイナビニュース・鉄道カテゴリー」のトップページにも、最新記事の一覧が出ています。
そこに着想を得て、自分なりのものを作ってみました。
画面の右(スマホ・タブレットではページの終わり際)に表示される「最近の投稿」とやってることはほぼ同じですが、トップページの記事一覧は画像をちょっと大きくし、さらにPCに限り抜粋文も表示されるように設計してみました。

5記事表示しており、その下の「もっと見る」を押すと記事一覧のページに飛ぶように作ってあります。
ちなみに「もっと見る」のネイビーカラーは相鉄のヨコハマネイビーブルーがイメージです。


これらの独自機能を、wordpressの構築に詳しいウェブサイトを多数参考にさせてもらい、自分の形にアレンジして実装できたことで、現在の当サイトに至っています。
もちろん、wordpressに最初から備わってる機能の中で、役に立つものはそのまま利用しています。
元々ある良いものはそのまま取り入れ、足りないもの・使いにくいものはアレンジして…と、その試行錯誤の繰り返しもサイトの向上につながったのだと思います。
さいごに
今回は、当サイトが収益化を達成するまでにどんなことを積み重ねてきたか、振り返ってきました。
- 自分の好き・得意を役立つ情報として発信し続ける
- 固定ページの役割分担
- 操作しやすいページ・メニュー作り
- wordpressの機能で良いものは取り入れ、ダメなもの・無いものは自分でアレンジ
この繰り返しでようやく一つの目標にたどり着くことができました。
忘れがちですが、私は大学を出てからいきなりフリーランスになっています。
全くの未経験だった自分でも、家族を含む周囲の理解を得られたおかげで、他媒体に参加しながら個人サイトの収益化を達成できたのです。
まぁ、今後もやるべきことは色々あるけれども…。
収益化は一つのチェックポイントですね。
今後も可能な限り個人サイトを続けていくので、引き続きどうぞよろしくお願いいたします。
今回はここまで!!!
ありがとうございました!












